컴포넌트
앞서 리액트는 컴포넌트 기반이라는 중요한 특징이 있고 컴포넌트는 여러 개의 컴포넌트의 조합으로 구성될 수 있다
또 이러한 컴포넌트들을 마치 레고 블록을 조립하듯이 끼워 맞춰서 새로운 컴포넌트를 만들 수 있다
리액트 컴포넌트는 개념적으로 입력을 받아서 출력을 내뱉는 자바스크립트의 함수와 비슷하다
리액트 컴포넌트도 어떠한 속성들을 입력으로 받아서 그에 맞는 리액트 엘리먼트를 생성하여 리턴해 주는 것이다
만들고자 하는 대로 props(속성)를 넣으면 해당 속성에 맞춰 화면에 나타날 엘리먼트를 만들어 준다
props
props는 prop의 복수형이고 prop은 property라는 영단어를 줄여서 쓴 것이다
property는 '속성', '특성이라는 뜻을 가지고 있고, 리액트에서는 리액트 컴포넌트의 속성을 말한다
props는 컴포넌트에 전달할 다양한 정보를 담고 있는 자바스크립트 객체이다 컴포넌트에 어떤 데이터를 전달하고 전달된 데이터에 따라 다른 모습의 엘리먼트를 화면에 렌더링 하고 싶을 때, 해당 데이터를 props에 넣어 전달한다
또 리액트 컴포넌트의 props는 바꿀 수 없고, 같은 props가 들어오면 항상 같은 엘리먼트를 리턴해야 한다

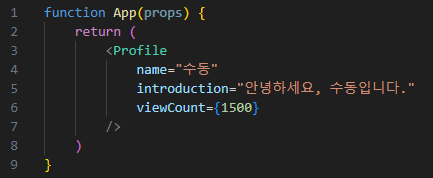
App 컴포넌트 안에서 profile컴포넌트를 사용하고 있다
name, introduction, viewCount가 profile 컴포넌트의 props로 전달된다
props에 값을 넣을 때 문자열 이외에 정수, 변수, 다른 컴포넌트 등이 들어갈 경우 중괄호로 감싸야한다
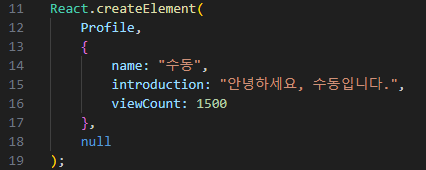
위 profile 컴포넌트를 JSX를 사용하지 않고 작성하면 아래와 같다

타입은 컴포넌트 이름인 profile이 들어가고 props에는 자바스크립트 객체가 들어간다
마지막으로 하위 컴포넌트가 없기 때문에 children에는 null이 들어갔다
참고만 하고 리액트로 개발할 때는 JSX를 사용하는 것이 좋기 때문에 JSX코드를 사용하기로 한다


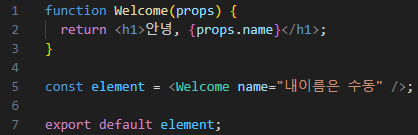
소문자로 시작하면 HTML 태그로 인식하기 때문에 컴포넌트 이름은 항상 대문자로 시작해야 한다


Welcome이라는 컴포넌트를 선언하고 props를 이용해서 렌더링 한 모습이다
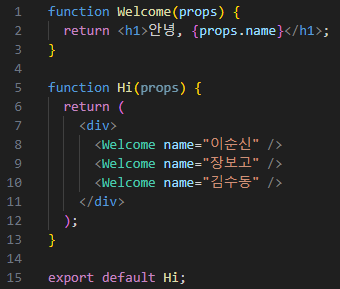
컴포넌트 합성이란 여러 개의 컴포넌트를 합쳐서 하나의 컴포넌트를 만드는 것이다
리액트에서는 컴포넌트 안에 또 다른 컴포넌트를 사용할 수 있기 때문에 복잡한 화면을 여러 개의 컴포넌트로 나눠서 구현할 수 있다

props의 값을 다르게 해서 Welcome 컴포넌트를 여러 번 사용하는 것을 볼 수 있다
이렇게 하면 Hi라는 컴포넌트는 Welcome 컴포넌트 세 개를 포함하고 있는 컴포넌트가 된다

이처럼 여러 개의 컴포넌트를 합쳐서 하나의 컴포넌트를 만드는 것을 컴포넌트 합성이라고 한다
반대로 복잡한 컴포넌트를 쪼개서 여러 개의 컴포넌트로 나누는 것을 컴포넌트 추출이라고 한다

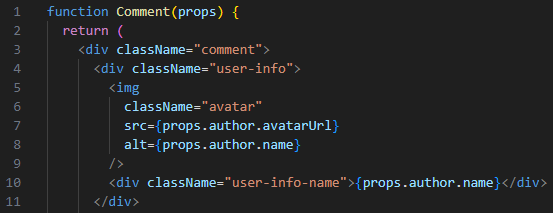
위 코드에서 img 태그를 이용하여 사용자 프로필 이미지를 표시하고 있다
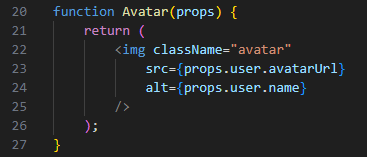
이 부분을 추출하여 Avatar라는 별도의 컴포넌트로 추출하면 아래처럼 만들 수 있다

Avatar 컴포넌트로 추출한 모습이다 또 컴포넌트의 재사용성을 고려하여 기존에 사용하던 author 대신 보편적인 의미를 갖고 있는 user를 사용했다

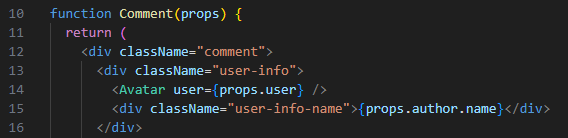
위에서 추출한 Avatar 컴포넌트를 적용한 모습이다
여기서 props.user 은 객체의 이름에 따라 바뀔 수 있음 예를 들어 객체가 abc 라면 props.abc가 된다
중요한 점은 객체에 avatarUrl과 name 속성을 포함하고 있어야 함
user객체를 Comment 컴포넌트의 props로 받아서 Avatar 컴포넌트의 props로 넘겨준다

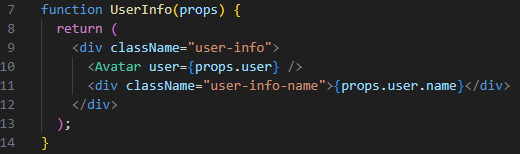
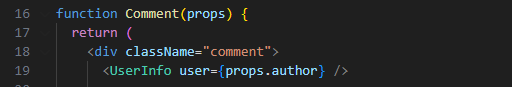
사용자 정보를 담고 있는 부분도 UserInfo 컴포넌트로 추출한 모습이다

추출한 컴포넌트를 적용한 모습이다
Comment 컴포넌트가 author라는 이름의 객체를 받는다 이 객체는 사용자의 정보 avatarUrl, name을 포함하고 있고 Comment에서 이 author 객체를 UserInfo 컴포넌트에 user라는 이름으로 전달한다 UserInfo는 props.user를 받아서 이를 Avatar 컴포넌트에 다시 user라는 prop으로 전달한다
상위 컴포넌트에서 하위 컴포넌트로 한 단계씩 데이터를 전달하는 구조이다
리액트에서는 데이터가 상위 컴포넌트에서 하위 컴포넌트로 흐른다 상위 컴포넌트에서 하위 컴포넌트로 어떤 데이터를 전달할지 결정하고, 하위 컴포넌트에서는 그 데이터를 받아서 사용한다 또한 각 컴포넌트는 자신이 필요로 하는 prop의 이름을 자유롭게 정할 수 있다
상위 컴포넌트에서 어떤 이름으로 데이터를 전달하든 하위 컴포넌트에서 그 이름을 다르게 정의할 수 있다 중요한 것은 각 컴포넌트가 어떤 데이터를 받고 있는지를 이해하는 것이다
예제) 댓글컴포넌트

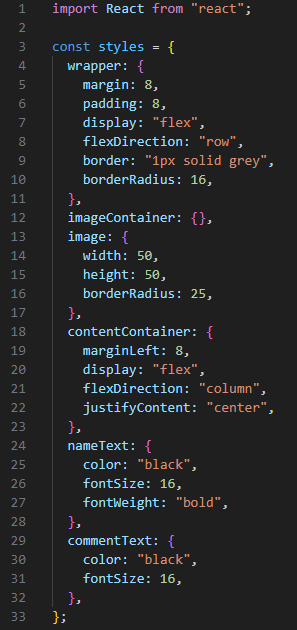
댓글 모양처럼 보이기 위해 Comment 컴포넌트에 CSS스타일 작성한다

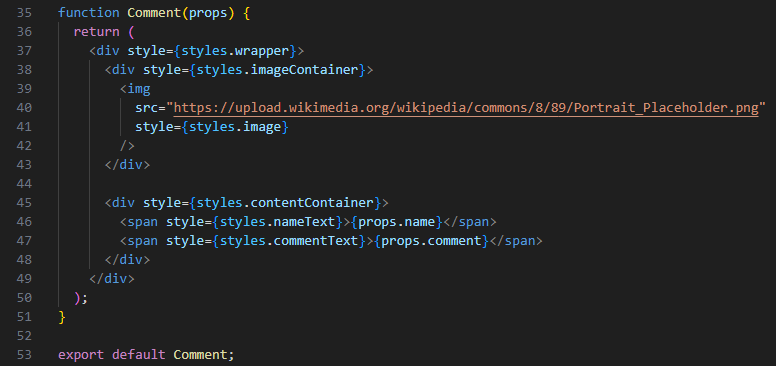
스타일을 적용하여 댓글을 작성한 사람, 내용, 이미지를 보여주는 Comment 컴포넌트를 작성한다
위 코드에서 작성자 이름과 내용을 동적으로 바꾸기 위해 props.name, props.comment 값을 사용하도록 해준다

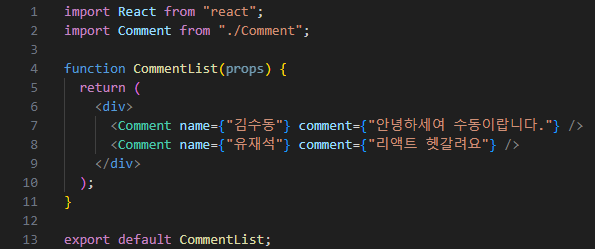
Comment 컴포넌트의 props로 입력한 name과 comment 값이 전달되어 아래 사진처럼 출력되고, Comment 컴포넌트를 추가하면 여러 개의 댓글이 표시되는 걸 확인할 수 있다


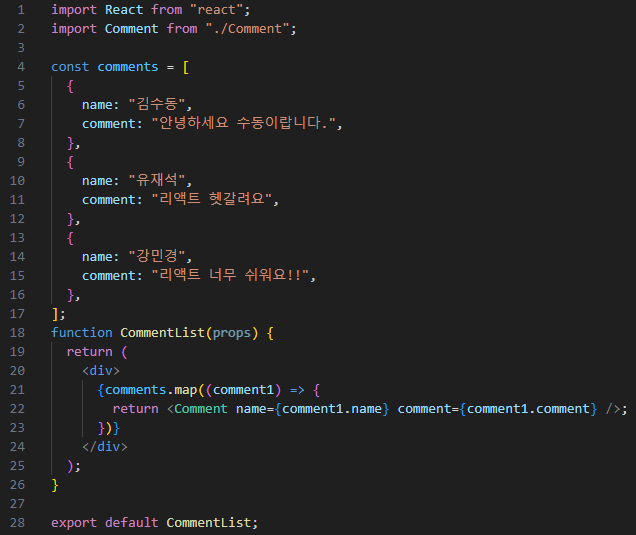
댓글 데이터를 comments라는 배열에 담아서 map() 함수를 이용하여 각 댓글에 대해서 Comment 컴포넌트를 리턴하도록 수정한다

comments 배열에 있는 댓글 객체의 수만큼 Comment 컴포넌트가 렌더링 된 것을 볼 수 있다
리액트 컴포넌트
- 컴포넌트 기반 구조
- 작은 컴포넌트들이 모여서 하나의 컴포넌트를 구성하고 이러한 컴포넌트들이 모여서 전체 페이지를 구성
- 개념적으로는 자바스크립트의 함수와 비슷함
- 속성들을 입력으로 받아서 그에 맞는 리액트 엘리먼트를 생성하여 리턴함
Props
- Props의 개념
- 리액트 컴포넌트의 속성
- 컴포넌트에 전달할 다양한 정보를 담고 있는 자바스크립트 객체
- Props의 특징
- 읽기 전용
- 리액트 컴포넌트의 props는 바꿀 수 없고, 같은 props가 들어오면 항상 같은 엘리먼트를 리턴해야함
-Props 사용법
- JSX를 사용할 경우 컴포넌트에 키-값 쌍 형태로 넣어 주면 됨
- 문자열 이외에 정수,변수, 그리고 다른 컴포넌트 등이 들어갈 경우에는 중괄호를 사용해서 감싸주어야 함
- JSX를 사용하지 않는 경우에는 createElement()함수의 두 번째 파라미터로 자바스크립트 객체를 넣어주면 됨
컴포넌트 만들기
- 컴포넌트의 종류
- 클래스 컴포넌트와 함수 컴포넌트로 나뉨
- 함수 컴포넌트
- 함수 형태로 된 컴포넌트
- 클래스 컴포넌트
- ES6의 클래스를 사용하여 만들어진 컴포넌트
- 컴포넌트 이름짓기
- 컴포넌트의 이름은 항상 대문자로 시작해야 함
- 소문자로 시작할 경우 컴포넌트를 DOM 태그로 인식하기 때문
- 컴포넌트 렌더링
- 컴포넌트로부터 엘리먼트를 생성하여 이를 리액트 DOM에 전달
컴포넌트 합성
- 여러 개의 컴포넌트를 합쳐서 하나의 컴포넌트를 만드는 것
컴포넌트 추출
- 큰 컴포넌트에서 일부를 추출하여 새로운 컴포넌트를 만드는 것
- 기능 단위로 구분하는 것이 좋고, 나중에 곧바로 재사용이 가능한 형태로 추출하는 것이 좋음
'리액트 공부' 카테고리의 다른 글
| 06. Hooks (0) | 2024.11.01 |
|---|---|
| 05. State and Lifecycle (0) | 2024.10.29 |
| 03. Element (2) | 2024.10.25 |
| 02. JSX (0) | 2024.10.24 |
| 01. React (0) | 2024.10.23 |