JSX란 자바스크립트의 확장 문법이라는 뜻으로 JavaScript와 XML/HTML을 합친 것이라고 보면 됨
JSX = JavaScript and XML의 앞 글자를 따서 JSX라고 부르는 것

흔히 사용하는 자바스크립트의 대입연산자 같지만 <h1> 태그를 사용한 문자열이 변수에 저장됨
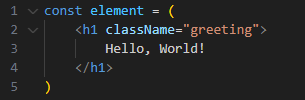
자바스크립트 코드와 HTML 코드가 결합된 JSX 코드
JSX는 내부적으로 XML/HTML 코드를 자바스크립트로 변환하는 과정을 거치므로 JSX로 코드를 작성해도
최종적으로는 자바스크립트 코드가 나오게 된다


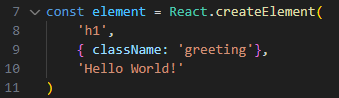
각각 JSX 코드를 사용한 코드와 사용하지 않은 코드이며, 동일한 역할을 한다
리액트에서 JSX코드를 모두 createElement() 함수를 사용하는 코드로 변환하기 때문에 JSX를 사용하는 것은 필수는 아니다 하지만 JSX를 사용했을 때 코드가 간결해지고 생산성과 가독성이 올라가기 때문에 사용하는 것을 권장한다

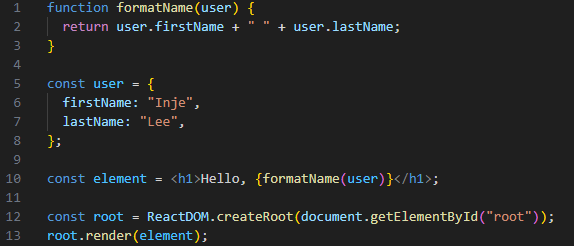
XML/HTML 코드 사이에 중괄호를 사용해서 자바스크립트의 변수나 함수를 사용할 수 있다


태그의 속성에 값을 넣고 싶을 때에는 위 코드처럼 큰따옴표 사이에 문자열을 넣거나 중괄호 사이에 자바스크립트 코드를 넣으면 된다
따라서 JSX에서는 중괄호를 사용하면 무조건 자바스크립트 코드가 들어간다 라고 외워 두는 게 좋다
JSX코드 작성해보기

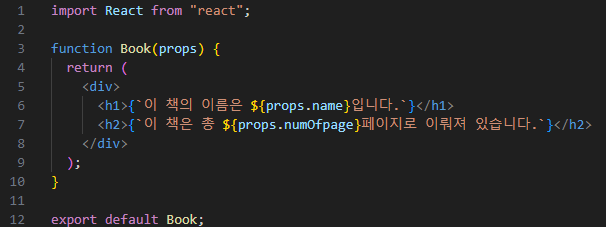
Book.jsx 파일을 만들고 Book이라는 컴포넌트를 만든다
Book컴포넌트는 props로 name과 numOfpage를 받아서 이를 출력하는 컴포넌트

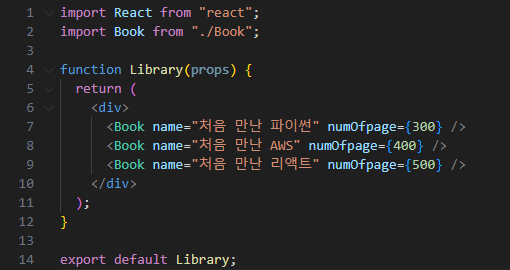
Library.jsx 파일을 만들고 Book컴포넌트를 사용하는 Library컴포넌트를 만든다
Library컴포넌트는 총 세 개의 Book컴포넌트를 렌더링 한다

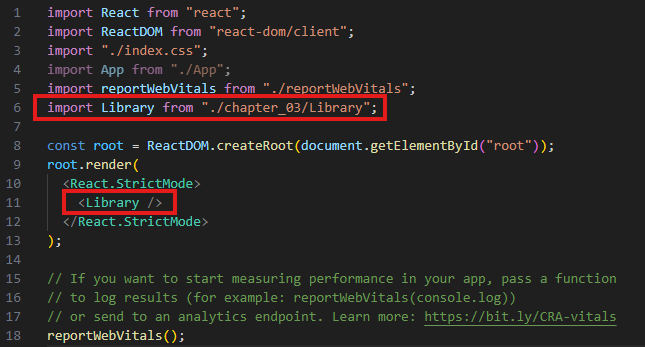
이제 index.js파일을 열어 Library컴포넌트를 가져온 뒤에 렌더링 하도록 코드를 수정한다

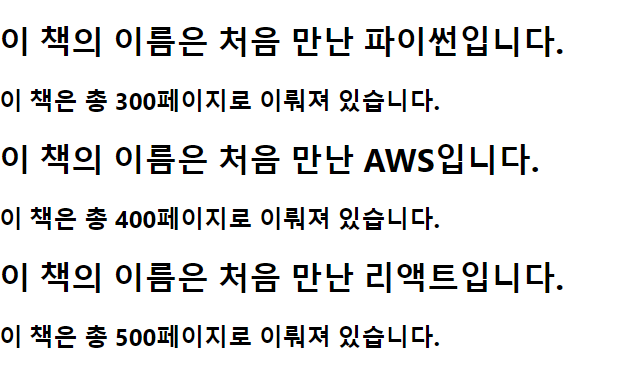
Library컴포넌트가 렌더링 된 모습을 확인할 수 있다
JSX란
- 자바스크립트와 XML/HTML을 함께 사용할 수 있는 자바스크립트의 확장 문법
JSX의 역할
- JSX로 작성된 코드는 모두 자바스크립트 코드로 변환
- 리액트는 JSX 코드를 모두 createElement() 함수를 사용하는 코드로 변환
JSX의 장점
- 코드가 간결해짐
- 가독성 향상
- Injection Attack을 방어함으로써 보안성이 올라감
JSX문법
- 기본적으로 모든 자바스크립트 문법을 지원
- 자바스크립트에 XML과 HTML을 섞어서 사용
- 중괄호를 사용하여 자바스크립트 코드를 삽입
'리액트 공부' 카테고리의 다른 글
| 06. Hooks (0) | 2024.11.01 |
|---|---|
| 05. State and Lifecycle (0) | 2024.10.29 |
| 04. Components and Props (2) | 2024.10.28 |
| 03. Element (2) | 2024.10.25 |
| 01. React (0) | 2024.10.23 |