Element라는 영단어는 요소, 성분이라는 뜻을 가지고 있다
리액트에서는 앱을 구성하는 가장 작은 블록들을 엘리먼트라고 부른다
리액트 엘리먼트는 자바스크립트 객체로 되어있는데 이 객체를 createElement() 함수가 만든다

createElement() 함수에는 세 가지 파라미터가 있는데 차례로
type : HTML 태그 이름이 문자열로 들어가거나 리액트 컴포넌트
props : 엘리먼트에 속성 (class,style 등)
children : 해당 엘리먼트의 자식 엘리먼트
가 들어간다
JSX를 사용하여 작성된 코드가 실행될 때 리액트 내부적으로 createElement() 함수를 이용하여 엘리먼트를 만든다

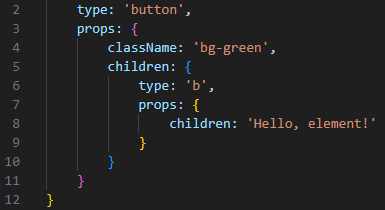
위 코드는 버튼을 나타내기 위한 엘리먼트이다 자바스크립트 객체로 되어있다

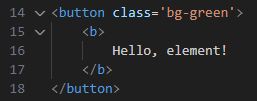
직접 정의한 엘리먼트가 렌더링 된다면 위 엘리먼트가 된다

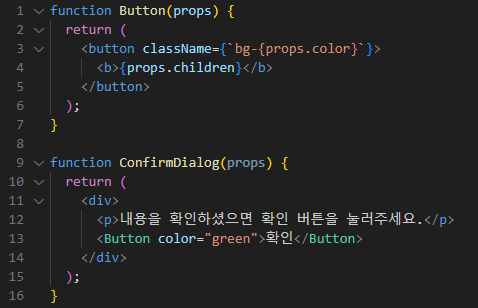
Button과 ConfirmDialog 컴포넌트가 있고 ConfirmDialog 컴포넌트에 Button이 포함되어 있다
ConfirmDialog 컴포넌트의 엘리먼트를 확인하면 아래 코드처럼 나온다

컴포넌트 렌더링을 위해서 모든 컴포넌트가 createElement() 함수를 통해 엘리먼트로 변환된다
엘리먼트는 불변성이라는 굉장히 중요한 특성을 가지고있다
엘리먼트 생성 후에는 children이나 attributes를 바꿀 수 없다
그렇기 때문에 엘리먼트는 변경하는 것이 아니라 새로운 엘리먼트를 만들어서 기존 엘리먼트와 바꿔주는 것
상태관리와 더불어 화면이 갱신되는 횟수는 실제 리액트를 이용한 개발 과정에서 성능에 큰 영향을 미치는 요소이다

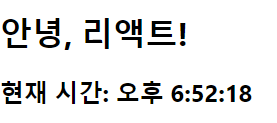
현재시간을 출력하는 컴포넌트를 만든다

index.js 파일을 수정하여 Clock 컴포넌트를 렌더링 한다

웹브라우저에 렌더링 되면 시간이 매 초 바뀌는데 이것은 엘리먼트가 변경되는 것이 아니라 새로운 엘리먼트를 생성해서 바꿔주는 것이다
- 엘리먼트의 정의
- 리액트 앱의 가장 작은 빌딩 블록들
- 화면에 나타나는 내용을 기술하는 자바스크립트
- 리액트 엘리먼트는 DOM 엘리먼트의 가상 표현
- 엘리먼트의 생김새
- 엘리먼트는 자바스크립트 객체 형태로 존재
- 컴포넌트 유형과 속성 및 내부의 모든 자식에 대한 정보를 포함하고 있는 일반적인 자바스크립트 객체
- 엘리먼트의 특징
- 불변성을 갖고 있음
- 엘리먼트 생성 후에는 자식이나 속성을 바꿀 수 없음
엘리먼트 렌더링
- 렌더링을 위해 ReactDOM의 createElement() 함수로 만든 root의 render() 함수 사용
- 리액트 엘리먼트를 HTML 엘리먼트에 렌더링 하는 역할
- 렌더링 되는 과정은 Virtual DOM에서 실제 DOM으로 이동하는 과정
렌더링된 엘리먼트 업데이트
- 엘리먼트는 한 번 생성되면 바꿀 수 없기 때문에 엘리먼트를 업데이트하기 위해서는 다시 생성해야 함
- 기존 엘리먼트를 변경하는 것이 아니라 새로운 엘리먼트를 생성해서 바꿔치기하는 것
'리액트 공부' 카테고리의 다른 글
| 06. Hooks (0) | 2024.11.01 |
|---|---|
| 05. State and Lifecycle (0) | 2024.10.29 |
| 04. Components and Props (2) | 2024.10.28 |
| 02. JSX (0) | 2024.10.24 |
| 01. React (0) | 2024.10.23 |