기존 프로젝트는 Spring Boot와 JSP만을 이용해 진행했지만, 다음 프로젝트에서는 React를 활용하여 개발할 예정입니다.
개발에 앞서 React를 공부하고, 그 과정을 포스팅할 예정입니다.
리액트의 장점
1. 빠른 업데이트와 렌더링 속도
- Virtual DOM을 이용하여 효율적인 업데이트가 가능함, 실제 DOM과의 차이를 최소화함으로써 성능을 향상함
2. 컴포넌트 기반 구조
- 레고 블록을 조립하듯이 컴포넌트를 조합하여 개발할 수 있어서 복잡한 UI를 쉽게 관리할 수 있음
3. 재사용성
- 컴포넌트 개념을 바탕으로 여러 곳에서 반복적으로 사용할 수 있어서 개발기간의 단축과 유지보수가 용이함
4. 모바일 앱 개발 가능
- 리액트를 배운 이후에 리액트 네이티브라는 모바일 환경 UI프레임워크를 이용하여 모바일 앱 개발 가능 또, 리액트 네이티브는 하나의 코드베이스로 안드로이드, iOS 앱을 동시에 개발이 가능함
리액트의 단점
1. 방대한 학습량
- 기존과 다른 UI 라이브러리이기 때문에 배워야 할 것들이 많음
2. 높은 상태 관리 복잡도
- 컴포넌트의 상태를 의미하는 state가 많아질수록 상태 관리의 복잡도도 증가함








리액트에서의 상태 관리는 자바스크립트의 이벤트 리스너와 비슷한 느낌이다

처음부터 리액트가 적용되어 있는 상태로 개발을 하기 위해 위 명령어를 통해 프로젝트를 생성한다
(create-react-app을 실행하기 위해서는 제일 위에 설치했던 Node.js, npm이 필요함)

cd <프로젝트이름>
npm start
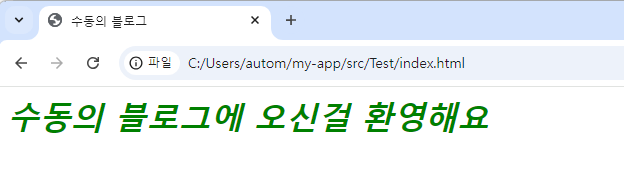
실행하면 이런 화면이 나온다

리액트란
- 사용자 인터페이스를 만들기 위한 자바스크립트 라이브러리
- SPA를 쉽고 빠르게 만들수 있도록 해 주는 도구
리액트의 장점
- 빠른 업데이트와 렌더링 속도
- 재사용성이 높은 컴포넌트 기반 구조
- 메타(구 페이스북)의 든든한 지원
- 활발한 지식 공유와 커뮤니티
- 리액트 네이티브를 통한 모바일 앱 개발 가능
리액트의 단점
- 방대한 학습량
- 높은 상태 관리 복잡도
'리액트 공부' 카테고리의 다른 글
| 06. Hooks (0) | 2024.11.01 |
|---|---|
| 05. State and Lifecycle (0) | 2024.10.29 |
| 04. Components and Props (2) | 2024.10.28 |
| 03. Element (2) | 2024.10.25 |
| 02. JSX (0) | 2024.10.24 |